Тех. вопросы Вопросы - ответы, техническая поддержка
- Автор темы SLIV.ONE
- Дата начала
Увеличил кол-во до 30-ти позиций. Данная стата не поддерживает выбор количества к сожалению.Привет. Фичу с раздвижным блоком топиков сделаете снова? Там где новые сообщения, новые темы. 15, 30, 45 топиков и т.д.
Жаль, что только 30. Но спасибо.Увеличил кол-во до 30-ти позиций. Данная стата не поддерживает выбор количества к сожалению.
Здравствуйте!
Не открывается, этот курс
По первой ссылке ошибка, по второй в папках пусто.
Или что-то не так делаю?
Спасибо!
Не открывается, этот курс
По первой ссылке ошибка, по второй в папках пусто.
Или что-то не так делаю?
Спасибо!
Друзья, нашёл как поменять тему в настройках.
Изменяется и цвет фона, и цвет текста, и элементы оформления.
Нажимаем на свой профиль, затем "Настройки":

Далее открываем выпадающий список стилей. Там есть три стиля на выбор.
По умолчанию стоит темный стиль:

Можно выбрать классический, тогда главная страница будет выглядеть так:

Либо стиль Tungsten. Тогда главная страница будет выглядеть так:

Изменяется и цвет фона, и цвет текста, и элементы оформления.
Нажимаем на свой профиль, затем "Настройки":

Далее открываем выпадающий список стилей. Там есть три стиля на выбор.
По умолчанию стоит темный стиль:

Можно выбрать классический, тогда главная страница будет выглядеть так:

Либо стиль Tungsten. Тогда главная страница будет выглядеть так:

Эм, я экспериментировал. Остановился на светлом. У вас разве сейчас по умолчанию не светлый сайт открывается?Друзья, нашёл как поменять тему в настройках.
Изменяется и цвет фона, и цвет текста, и элементы оформления.
Нажимаем на свой профиль, затем "Настройки":
Посмотреть вложение 55971
Далее открываем выпадающий список стилей. Там есть три стиля на выбор.
По умолчанию стоит темный стиль:
Посмотреть вложение 55972
Можно выбрать классический, тогда главная страница будет выглядеть так:
Посмотреть вложение 55973
Либо стиль Tungsten. Тогда главная страница будет выглядеть так:
Посмотреть вложение 55974
По умолчанию открывался темный стиль.Эм, я экспериментировал. Остановился на светлом. У вас разве сейчас по умолчанию не светлый сайт открывается?
Было бы круто сделать еще так:Увеличил кол-во до 30-ти позиций. Данная стата не поддерживает выбор количества к сожалению.
0. Перенести блок "Новые пользователи" в панель справа
1. Увеличить ширину .fsp .tabGroup--threads .tabGroup-content .title до 80% (столбец с датой много места занимает)
2. Сдвинуть кнопку "Открытие/Скрытие боковой панели", параметры: top:50%; right: 15%; transform: translateY(65%); z-index: 100;
3. Удалить margin-top у стиля .brv-breadcrumbs.brv-breadcrumbs__top
+ Блок "Реферальная ссылка" при нажатии на стрелку пропадает (display:none)
+ сделать padding: 8px 15px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-main
+ указать ширину в 300-310px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-late .node-late-row .node-extra-title
+ сделать padding: 5px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-main .node-subNodeFlatList
+ указать ширину 150px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count
+ указать ширину 48% у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count .item-node-count
+ убрать margin'ы у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count .item-node-count+.item-node-count>* или указать им значение auto
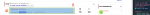
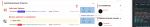
Результат можете посмотреть на 2 картинке
P.S. Программисту легко будет разобраться во всем этом
Вложения
-
157.2 KB Просмотры: 0
-
60.6 KB Просмотры: 0
Последнее редактирование:
Выше 2 картинки глянь, если админы с таких изменений начнут, думаю большинство пользователей будут довольны)А зачем вообще блок "Новые пользователи" слева от топик-листа? Не знаю как другие, но я вообще ни разу не обращал внимания на новых пользователей. За счёт минусования этого блока можно расширить блок с топиками.
Начиная с третьего, лучше было бы сделать скриншоты, чтобы понимать, конкретно где и что хотелось бы. Так как данные классы могут использоваться в других местах (чтобы ничего другого не задеть), а привязать его свойства к конкретной странице. Так же, например, с виджетами. Чтобы другие виджеты не задеть, изменять только конкретный с уникальным айдиБыло бы круто сделать еще так:
0. Перенести блок "Новые пользователи" в панель справа
1. Увеличить ширину .fsp .tabGroup--threads .tabGroup-content .title до 80% (столбец с датой много места занимает)
2. Сдвинуть кнопку "Открытие/Скрытие боковой панели", параметры: top:50%; right: 15%; transform: translateY(65%); z-index: 100;
3. Удалить margin-top у стиля .brv-breadcrumbs.brv-breadcrumbs__top
+ Блок "Реферальная ссылка" при нажатии на стрелку пропадает (display:none)
+ сделать padding: 8px 15px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-main
+ указать ширину в 300-310px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-late .node-late-row .node-extra-title
+ сделать padding: 5px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-main .node-subNodeFlatList
+ указать ширину 150px у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count
+ указать ширину 48% у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count .item-node-count
+ убрать margin'ы у стиля .p-body .p-body-inner .p-body-main .p-body-content .p-body-pageContent .block .block-container .block-body .node .node-body .node-count .item-node-count+.item-node-count>* или указать им значение auto
Результат можете посмотреть на 2 картинке
P.S. Программисту легко будет разобраться во всем этом
Изи)) К каждому пункту прикрепил изображение!Начиная с третьего, лучше было бы сделать скриншоты, чтобы понимать, конкретно где и что хотелось бы. Так как данные классы могут использоваться в других местах (чтобы ничего другого не задеть), а привязать его свойства к конкретной странице. Так же, например, с виджетами. Чтобы другие виджеты не задеть, изменять только конкретный с уникальным айди
1. Удалить margin-top у стиля .brv-breadcrumbs.brv-breadcrumbs__top и <br>
2. Блок "Реферальная ссылка" при нажатии на стрелку пропадает (display:none)
3. Задать padding: 8px 15px
4. Задать ширину в 300-310px
5. Задать padding: 5px
6. Задать ширину 150px
7. Задать ширину 48%
8. Убрать margin'ы или указать им значение auto
Вложения
-
34.1 KB Просмотры: 0
-
9.4 KB Просмотры: 0
-
4.6 KB Просмотры: 0
-
34.6 KB Просмотры: 0
-
36.3 KB Просмотры: 0
-
43.3 KB Просмотры: 0
-
58.1 KB Просмотры: 0
-
60 KB Просмотры: 0
-
65 KB Просмотры: 0